「自社サイトさぁ、iPadでフラッシュみれないじゃん!」
って言われて、帰り際に作業をすることになりました。そこで必要になったのでやり方をメモっておきます(
2013年10月25日改訂)
元々のタグ
<script type="text/javascript">// <![CDATA[
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0','width','745','height','374','src','main','quality','high','pluginspage','http://www.macromedia.com/go/getflashplayer','movie','main' ); //end AC code
// ]]></script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="745" height="374">
<param name="movie" value="main.swf" />
<param name="quality" value="high" />
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="745" height="374">
</embed>
</object>
</noscript>
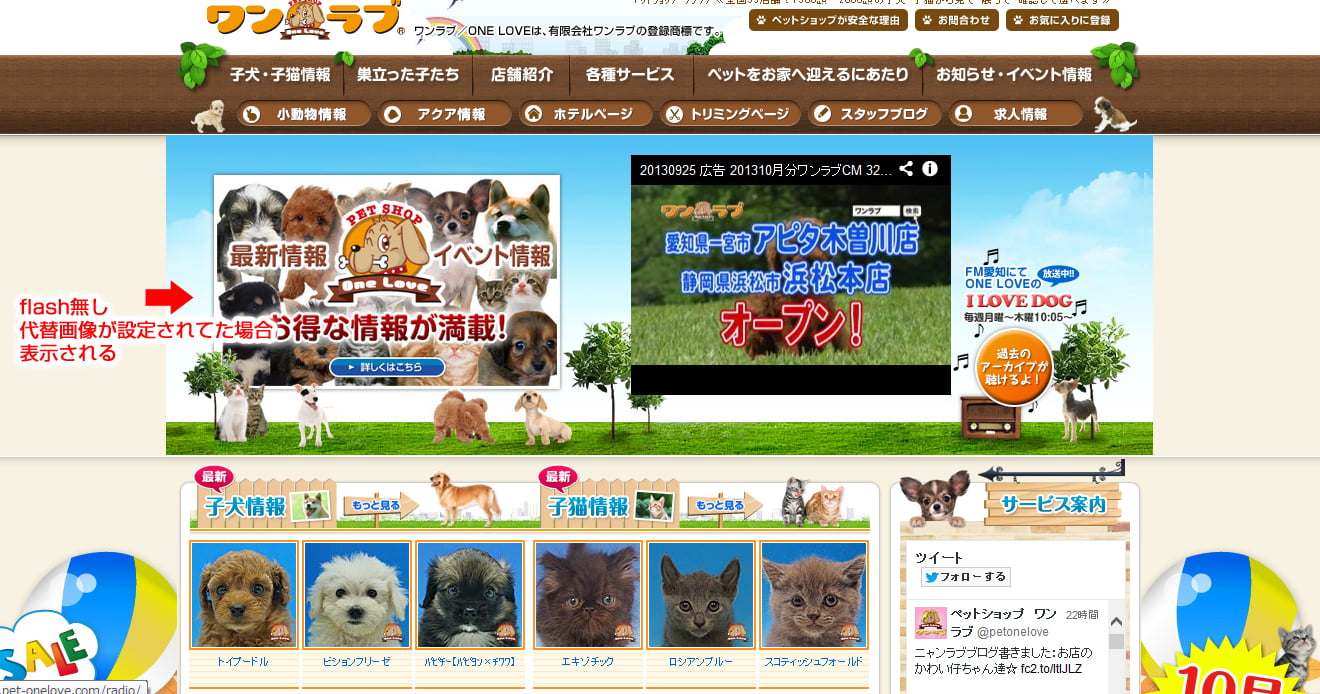
これではiPhoneやiPadでは見れないため、コードの書き換えが必要。画像も。そこで<parm>下にimgタグをいれるだけ、みたいな手法を発見したので試してみる。
example
<object>
<param name="movie" value="example.swf">
<param name="loop" value="false">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
<img src=”画像パス”>
</object>
残念。
FLASHは見れるものの、ipad(3と呼ばれないアレ)で確認したところ、だめでした。
画像表示されない。次に、javascriptでの表示に変更。
記述例 example
<meta http-equiv="Content-Script-Type" content="text/javascript" /><script type="text/javascript" src="js/jquery.js"></script><script charset="utf-8" type="text/javascript" src="js/swfobject.js"></script>
<!-- Flash Area [ --></pre>
<div id="flashArea">
<h2><a href="campaign.php" target="_blank"><img alt="Adobe Flash Playerインストール" src="img/images.jpg" width="740" height="535" /></a></h2>
<script type="text/javascript">// <![CDATA[
var so = new SWFObject("main.swf", "flash", "100%", "535", "8", "#fff");
so.write("flashArea");
// ]]></script></div>
<pre>
<!-- ] Flash Area -->
代替画像の設置方法 参照やったやった!代替画像表示さーれた!
私みたいにjsよくわかってないデザイナーさんのために、<script>の解説
var so = new SWFObject(“main.swf”(swfファイルの相対パス), “flash”(任意のタグ), “100%”(横幅), “535″(縦幅), “8″(flashのバージョン), “#fff”(カラー));
最初あるぇー、表示されぬぇー?って思ったらswfobject.jsを読み込んでなかったという初歩的みす!
ちなみにタグ中の「Flashのバージョン」については、
上記のようにバージョンを 8 とした場合、
「バージョン8以上のプレイヤーが入っている場合のみ再生させることが可能」という意味です。
バージョン7以下のプレイヤーで閲覧した場合は再生されません。iPhoneもiPadも持ってない私は、どうにかしてFLASH環境を再現できる表示確認方法ないかと…。ありました。
flash非表示の方法
悲しいことにiOS環境をもってないので、
Flash OFF表示確認ができるツールを色々と探してみることに。
Firefox アドオン
Firefoxのアドオンでフラッシュのon/off切り替えできるものをいくつか発見しました。
私的にはこちらで紹介されているものがオススメ。
PrefBar非表示時に代替画像も確認できました。(もちろんiPadでも確認してもらいましたよ?)
IEのデフォルトの機能を使う
何かアドオンを入れる必要はなく、IEにフラッシュを入れてたら出来る操作です。
便利だったのでiOSの表示確認は主にIEで見るようにしています。
※IE =InternetExprolerの略。青色のEマークです。以下、手順になります。

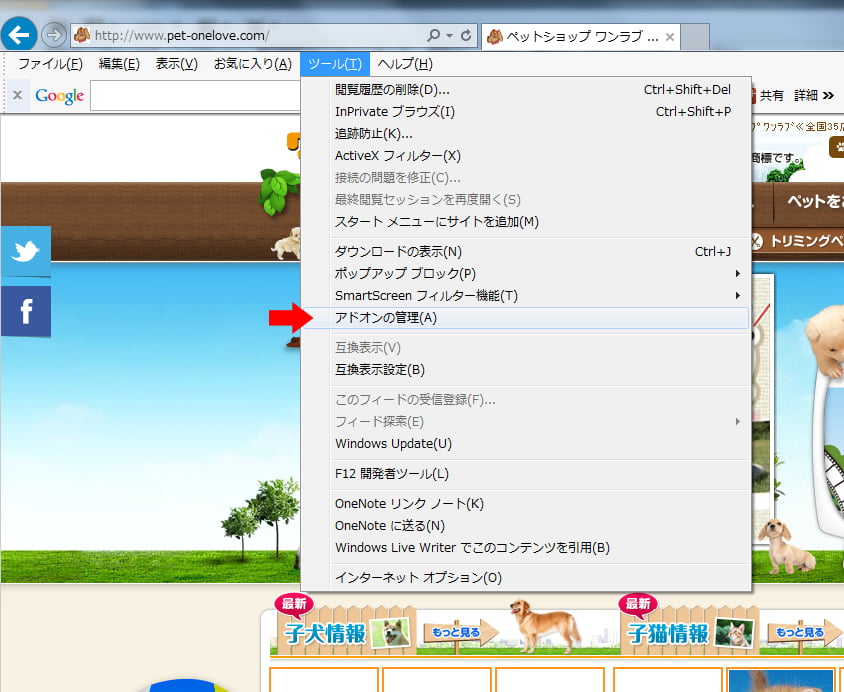
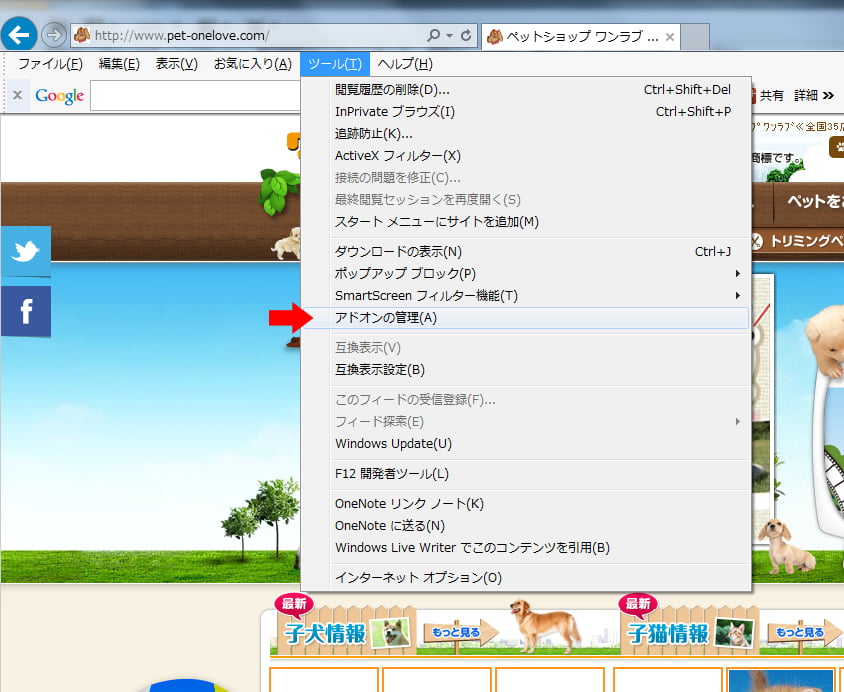
IEを開き、「ツール」をクリック。
「アドオンの「管理」を選択。
※「ファイル」「編集」「表示」...という項目が見当たらない場合は「ALTキー」を一度押してみて下さい。

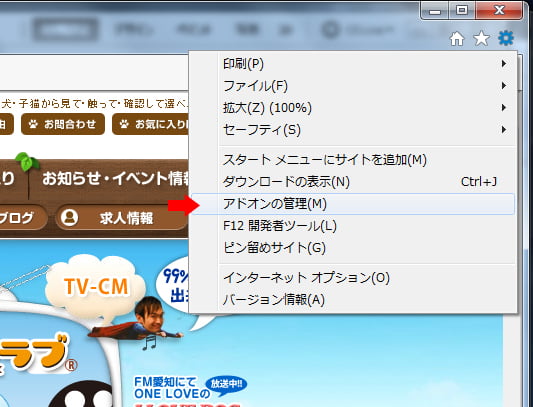
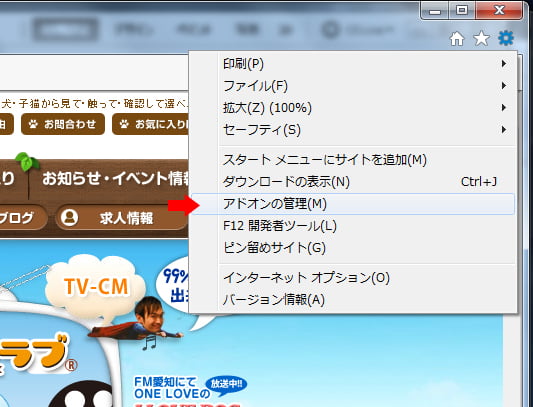
「ツール」の時と同じですが、右上にある歯車のマークをクリック。
「アドオンの管理」を選択。

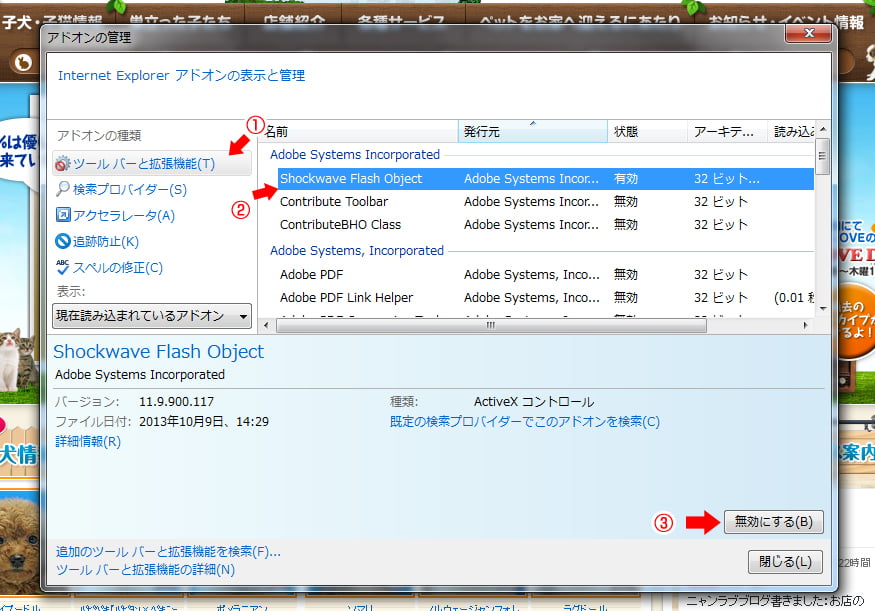
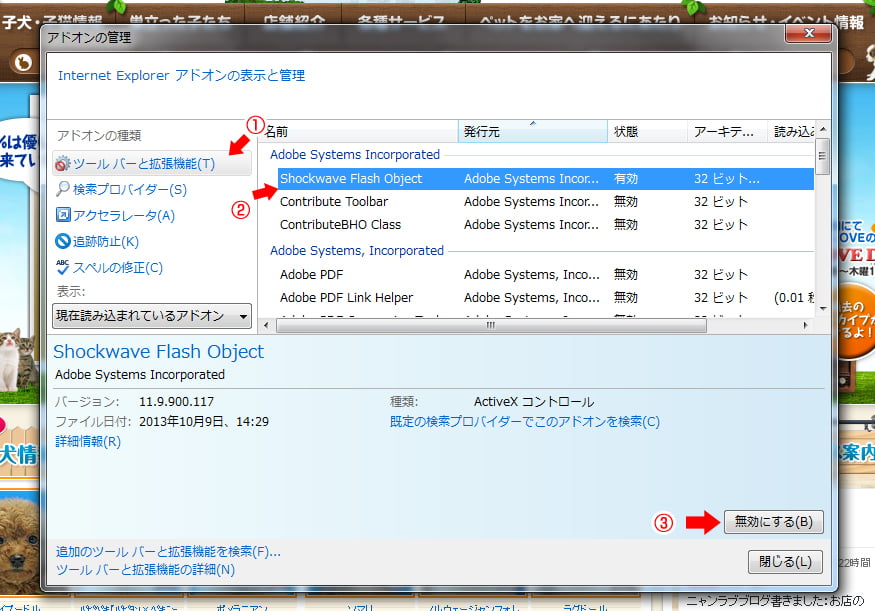
アドオンの管理画面が開きます。
開いた状態で、この画面になってるかと思います。
「Shockwave Flash Object」というアドオンをクリック。
下の「無効にする」をクリック。

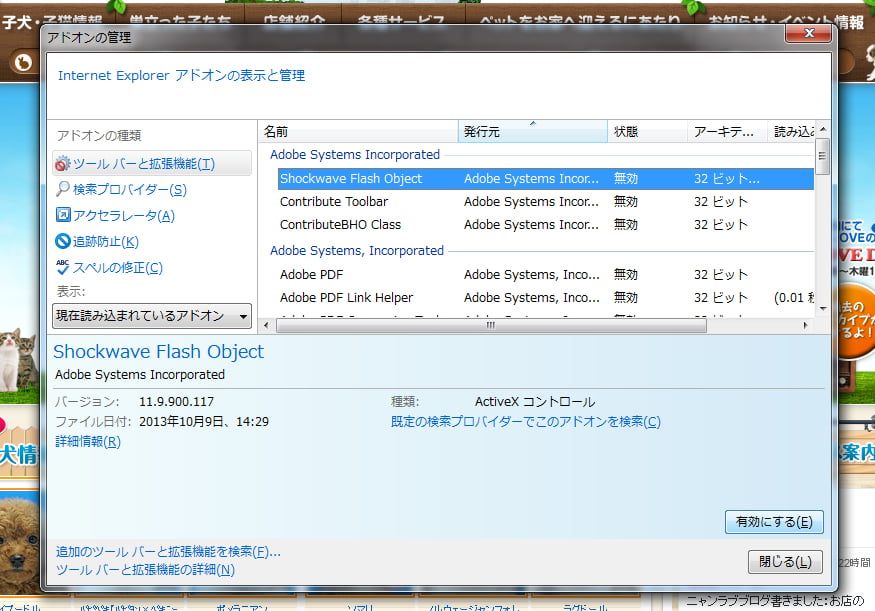
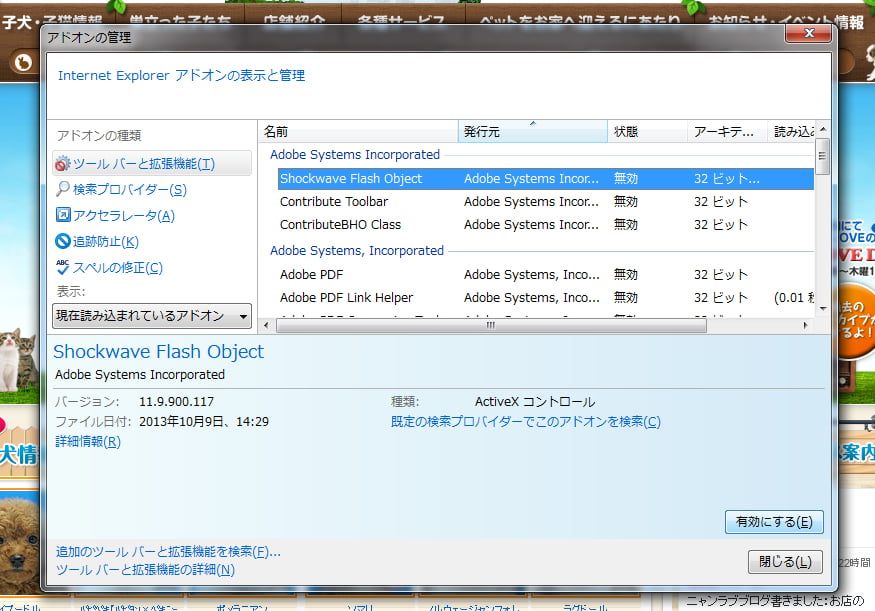
無効にした状態です。
終わったら「閉じる」ボタンを押して下さい。

この状態ではまだフラッシュが表示されてますが...

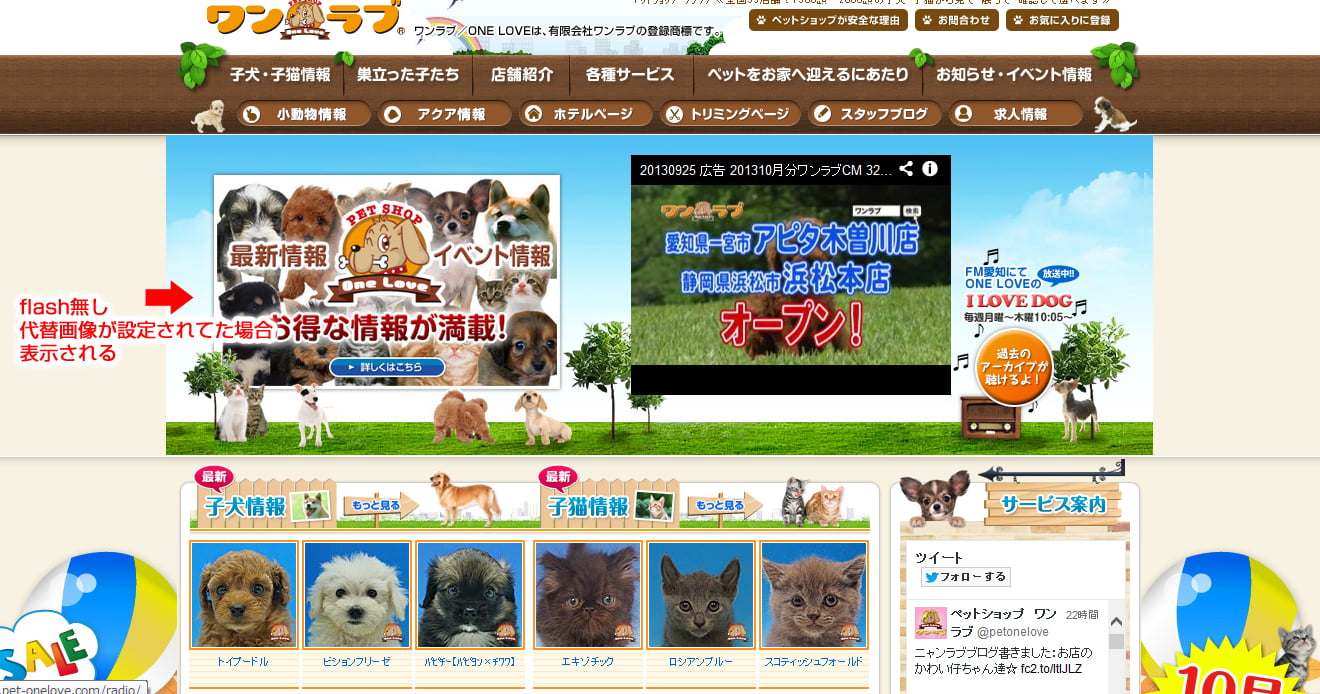
ブラウザの更新ボタン、またはF5キーを押したらフラッシュが表示されなくなりました!
代わりに、Flash非表示時の代替画像が表示されています。

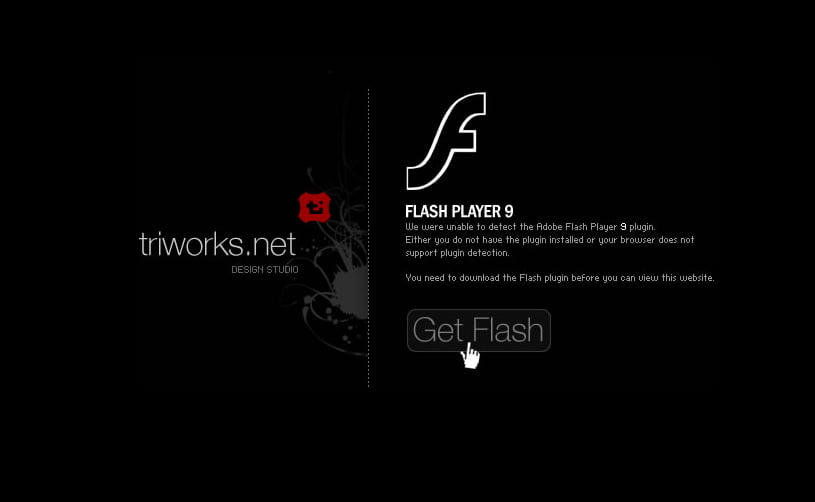
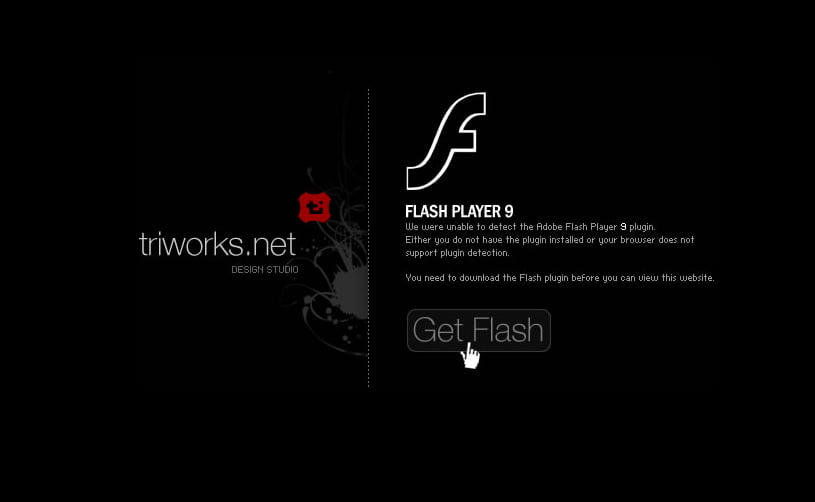
非表示時には、こういった
「フラッシュプレイヤーをダウンロードしてください」
っていう案内をしてもいいですよね。
 IEを開き、「ツール」をクリック。
「アドオンの「管理」を選択。
※「ファイル」「編集」「表示」...という項目が見当たらない場合は「ALTキー」を一度押してみて下さい。
IEを開き、「ツール」をクリック。
「アドオンの「管理」を選択。
※「ファイル」「編集」「表示」...という項目が見当たらない場合は「ALTキー」を一度押してみて下さい。 「ツール」の時と同じですが、右上にある歯車のマークをクリック。
「アドオンの管理」を選択。
「ツール」の時と同じですが、右上にある歯車のマークをクリック。
「アドオンの管理」を選択。 アドオンの管理画面が開きます。
開いた状態で、この画面になってるかと思います。
「Shockwave Flash Object」というアドオンをクリック。
下の「無効にする」をクリック。
アドオンの管理画面が開きます。
開いた状態で、この画面になってるかと思います。
「Shockwave Flash Object」というアドオンをクリック。
下の「無効にする」をクリック。 無効にした状態です。
終わったら「閉じる」ボタンを押して下さい。
無効にした状態です。
終わったら「閉じる」ボタンを押して下さい。 この状態ではまだフラッシュが表示されてますが...
この状態ではまだフラッシュが表示されてますが... ブラウザの更新ボタン、またはF5キーを押したらフラッシュが表示されなくなりました!
代わりに、Flash非表示時の代替画像が表示されています。
ブラウザの更新ボタン、またはF5キーを押したらフラッシュが表示されなくなりました!
代わりに、Flash非表示時の代替画像が表示されています。 非表示時には、こういった
「フラッシュプレイヤーをダウンロードしてください」
っていう案内をしてもいいですよね。
非表示時には、こういった
「フラッシュプレイヤーをダウンロードしてください」
っていう案内をしてもいいですよね。